Scope It Out

BUILDING A BETTER PROCESS
ICYMI we’re focusing this month’s blog articles on all of the phases in our new development process. We’ve adopted a Growth-Driven Design approach to website development, mobile apps, and custom web application development. We used the GDD framework to create our own process to maximize the time spent on each product we build. Our four phases are:
DISCOVER
This first phase is where we gain a deeper understanding of your business goals, your customers, analytics data, current pain points and then brainstorm areas of improvement. It’s where we decide what we’re going to build that will help you reach your goals.
SCOPE
The second phase of the process is building a detailed list of the entire project starting with the features that will make the greatest impact on your business. It defines how we’re going to build that product.
IMPLEMENT
The third phase is a purpose-driven approach to development, starting with the most important features identified in the Scope phase.
IMPROVE
The fourth phase, where we continue to collaborate, prioritize, and incrementally improve your product.
Last week we covered our Discover phase in detail. We walked you through our process of finding answers to the four main questions: user personas, user journey(s) and jobs to be done and third-party software evaluations. So now what do we do with this information? We scope it out.
PHASE TWO
The Merriam Webster dictionary defines Scope Out as to look at (someone or something) especially in order to get information. The example sentence they give is “He wants to scope out all of the possibilities before deciding what to do.” And that is exactly what we do. The first step in our Scope process is to compile a comprehensive “wishlist” of features and then prioritize this list based on the expected impact and required effort before starting any design or development. The whole point of Growth-Driven Design is to launch a better performing website/app/software in a short amount of time and then continue to build on it and optimize with data-driven decisions. And as the dictionary example sentence states, it’s best to do that before taking any action.
OPTIMIZE THE SCOPE
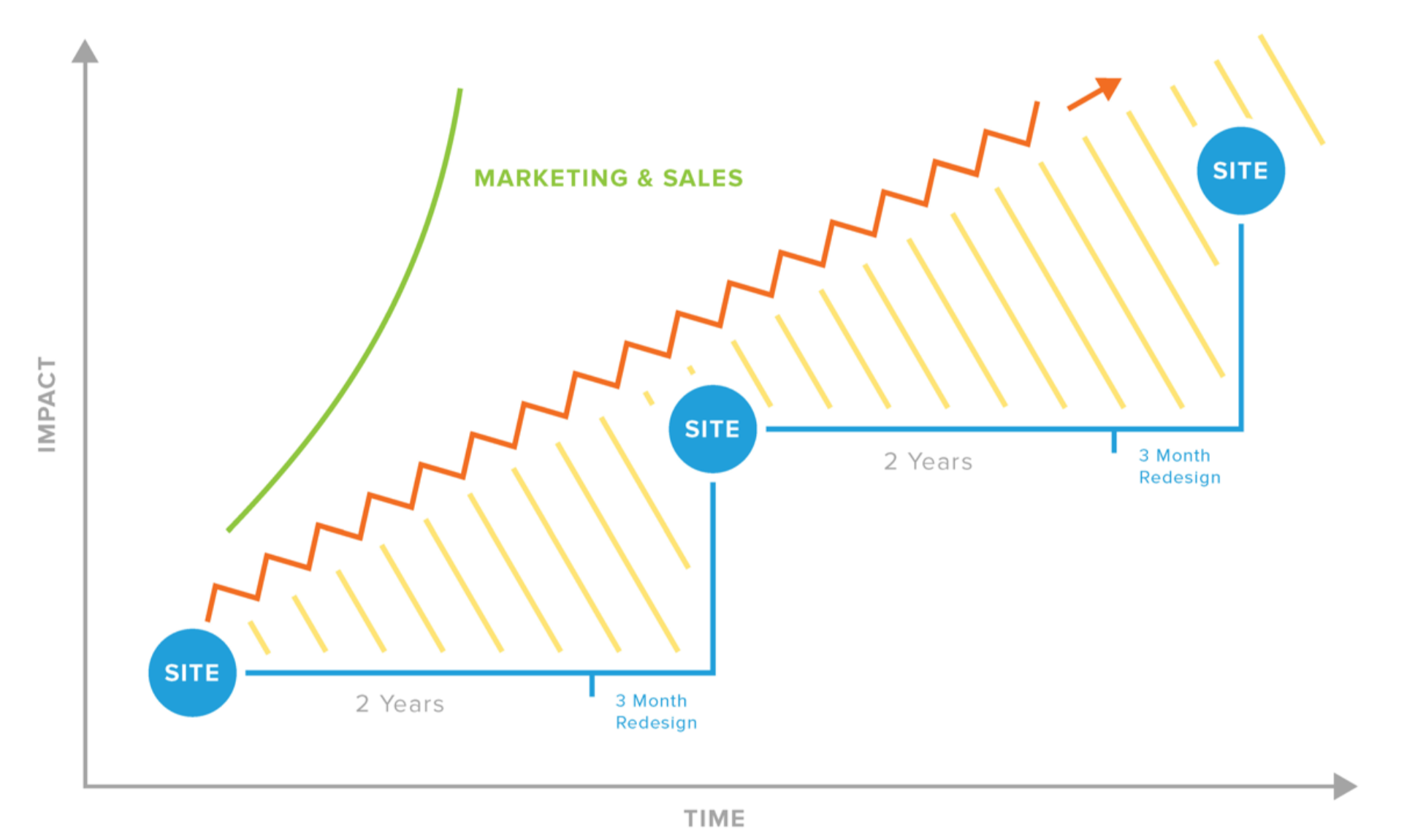
A typical, traditional website launch generally takes six or more months. But the scope phase allows us to identify the highest impact features and launch the website in only two to three months. This development approach eliminates unnecessary, invaluable, distracting components from the website or mobile app. Instead, what we build is designed to bring value quickly. The graph below shows a visual representation of traditional website design vs. Growth-Driven Design. The blue line shows the traditional process – slow and not updated or optimized for years at a time. The red line shows the Growth-Driven Design model – updates made continually to constantly optimize the site or mobile app. The updates are based on the “wishlist” created during the scope phase and data collected after launching the initial version of the site or app.

Once we have our Scope “wishlist” complete, with input from designers and developers, we define and document the custom solutions into a final project scope document. The final Scope document is shared with the client to make sure we are on the same page. And then we can start the next phase of the process: Implement.
NEXT STEPS
The third phase is when the project starts to take shape. Tune in next week to read about our Implement phase and how we use all the findings from the Discover and Scope phase to bring the project to life.

