Creating User Journeys

USER PERSONA + USER JOURNEY = GREAT CX
The first phase of our value-driven process, called the Technology Impact Assessment (TIA) is all about answering questions and researching the best way to build the client’s digital tool. So naturally, understanding who we are ultimately building the tool for (the customer) is vital to the success of the project. When we start working on a new project, whether it’s a website, mobile app or PWA, there are two very important steps we take to ensure the digital solution is successful. The first step is to create user personas. Last week, our blog covered user personas in detail, but to recap – A user persona is a semi-fictional representation of your current and target customers. It represents a user type that interacts with your brand across your online and offline channels. Once we have the user personas identified, the next step is to determine how they will be using the digital tool before we start on any design or development.
WHAT IS A USER JOURNEY
It is important to understand the information a user journey provides, and why it is a necessary step in the process. According to HubSpot, a user journey is a visual representation of the process a customer or prospect goes through to achieve a goal with your company. With the help of a customer journey map, you can get a sense of your customers’ motivations, their needs, and pain points. It also allows us to identify touchpoints in the process that can be used to track quantitative key performance indicators (KPIs) with Google Analytics. When we can visualize these touchpoints, we can track conversions and make strategic decisions based on their performance. This will help as we move into the third phase of the process: Implement. We will have real customer data to inform future decisions about ways to optimize the website or mobile app we’ve created.
CREATING THE USER JOURNEY
We create a user journey for each user persona, but we start with the main target audience to ensure our digital solution is laid out in a logical way for the majority of the customers who will be using it. As we create our journey maps, we rely on our user personas and supporting data to understand the following stages of their journey:
- Awareness/Acquisition: Where/when is the first interaction with your brand?
- Consideration: The user is comparing, researching, and considering options. Are you positioned the way you want to be?
- Purchase/Service: The point of transaction/a decision was made. What made them choose you over a competitor?
- Fulfillment: You deliver your product or service to the customer. What was the experience like for them?
- Post-Fulfillment/Retention: You follow up with opportunities. Are you collecting feedback, offering advice and support, etc.
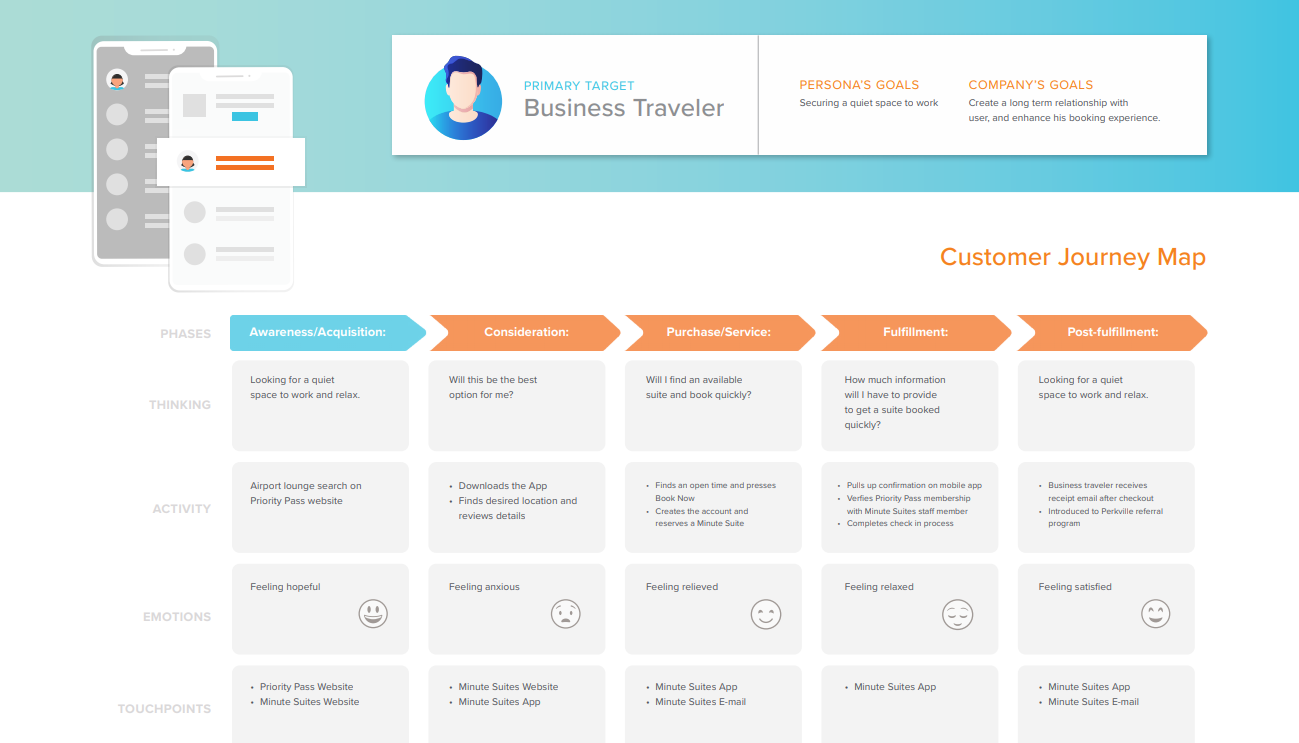
To start mapping the user journey, we determine the most likely scenarios these customers will be in when using your new website or mobile app. For example, say we’re building an app for a unique chain of hotels that are located inside an airport. What can we safely assume will be the target customer’s first action on the app after getting off the airplane? Opening the app to find the location of the hotel inside the airport. The touchpoint in this example is checking the location on the app. With this touchpoint in mind, as we develop the app, we must make sure the location information is prioritized. We can leverage push notifications, geotargeting, or a Google map of the terminal and phone’s GPS to ensure the user navigates himself to the location easily.
JOURNEY MAP
The image below is an example of the type of information we include in a user journey. For each phase of the journey, we think about what the customer is thinking, what they are doing, the emotion they are feeling, and the touchpoints for each phase of the journey map. We also identify the end goal of the user persona and the company.

Jill Grozalsky, product marketing director at Sitecore, validated the importance of creating user journeys when she said “Ultimately, if brands want to provide the best possible customer experience, they must put themselves in their customers’ shoes. They need to be empathetic and work to truly understand their customers long before they try to market or sell to them. “
UX AND UI DESIGN
Once we have the user personas and user journeys created and approved, our Lead Designer uses that information to map out the user experience (UX) design and the user interface (UI) design. Our goal with the UX design is to organize and label information on the website or app to ensure users can easily navigate the pages and find what they need in a logical manner. The user interface design is similar in that we create a plan to guide users through the digital tool, but this portion focuses on using visual and interactive elements to keep users engaged.
CONTENT STRATEGY
We take a content-first approach to design. This means each page on the website or app has a purpose and provides valuable information, and the design enhances the content on each page. The user personas and journeys, along with the UX and UI strategies, allow us to prioritize content into three categories: must have, nice to have and unnecessary. This helps us include all of the important elements in the navigation without cluttering it and making it hard for users to complete the task they are trying to accomplish.
SETTING UP SUCCESS
The digital tools we create – websites, mobile apps and progressive web applications – are ultimately created for our clients’ customers. It’s difficult to design and develop a successful digital tool without fully understanding that concept, and why we place such an emphasis on our Discover phase. Creating user personas and user journeys are two of the best ways to fully understand who the customers are and what tasks they are trying to accomplish. Having that information sets up the project for a successful outcome.

